初めまして、今年の4月から入社致しました。
WEB制作の中山と申します。
今年は家族全員で厄払いに行きました。
沢山文字が書かれたお札や熊手などを沢山頂き、部屋に飾るように言われました。
今年は下積みの年。焦らないで着実に力をつけるようにとのことで、土台の部分をしっかり整えて仕事をしていきたいです。
先日、お仕事の中でウェブサイトに埋め込んだGooglemapの色をパーツごとに変えたり、ランドマークや駅名などの表示情報を調節するなどのカスタマイズを行うことがありました。
その時に使用した便利なツールを紹介いたします。
Google Maps APIs Styling Wizard(https://mapstyle.withgoogle.com/)
このサイトでは、Googlemapのカスタマイズを視覚的に確認しながら行えます。
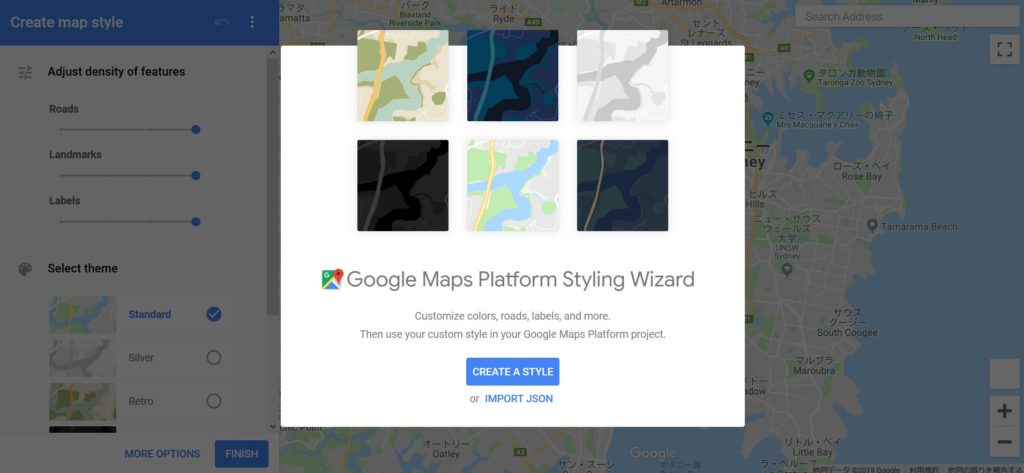
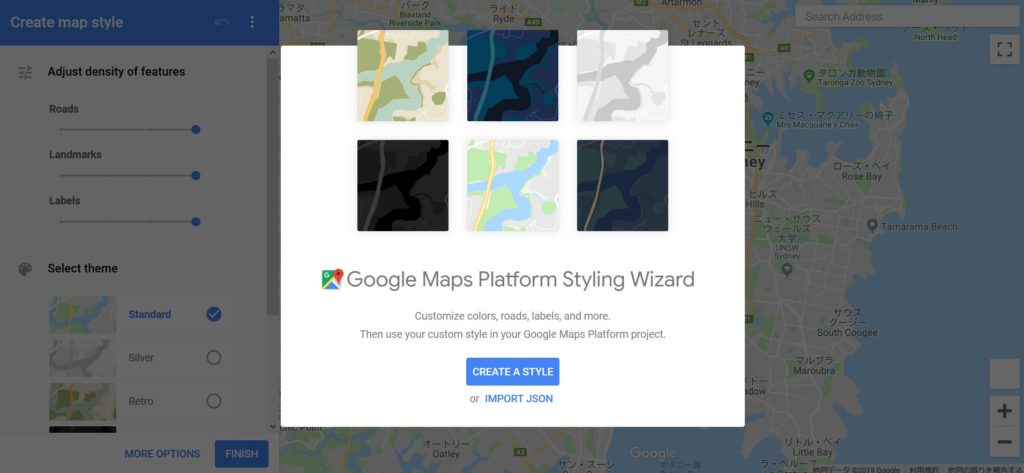
最初はこのような画面が出てくるので、「CREATE A STYLE」をクリックします。

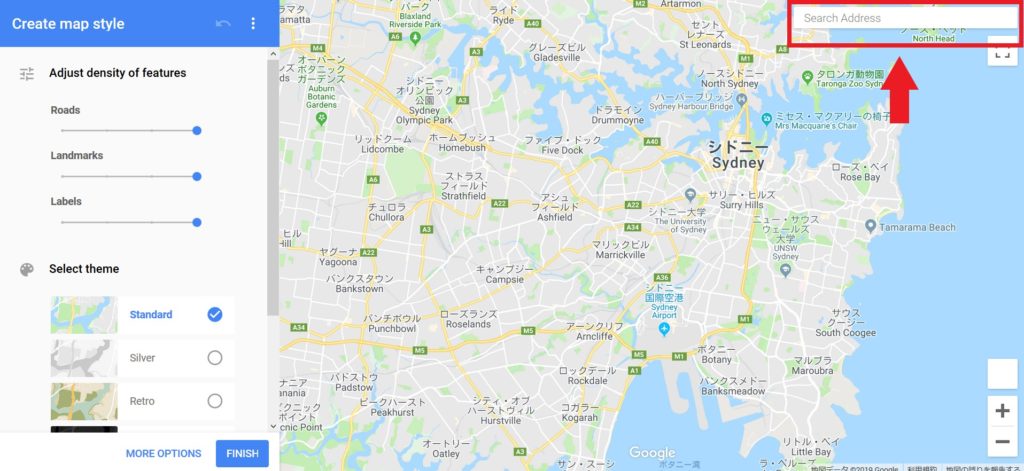
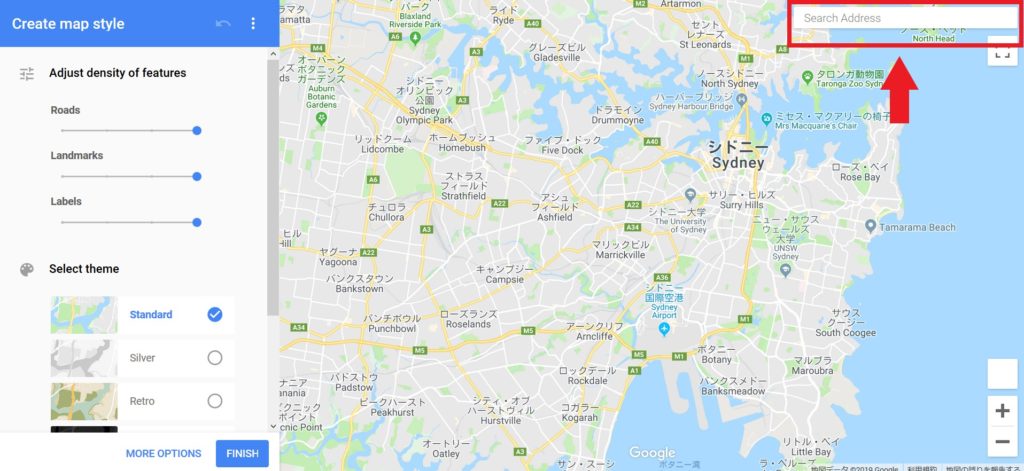
まず、右上の検索エリアに表示させたい住所を入力します。

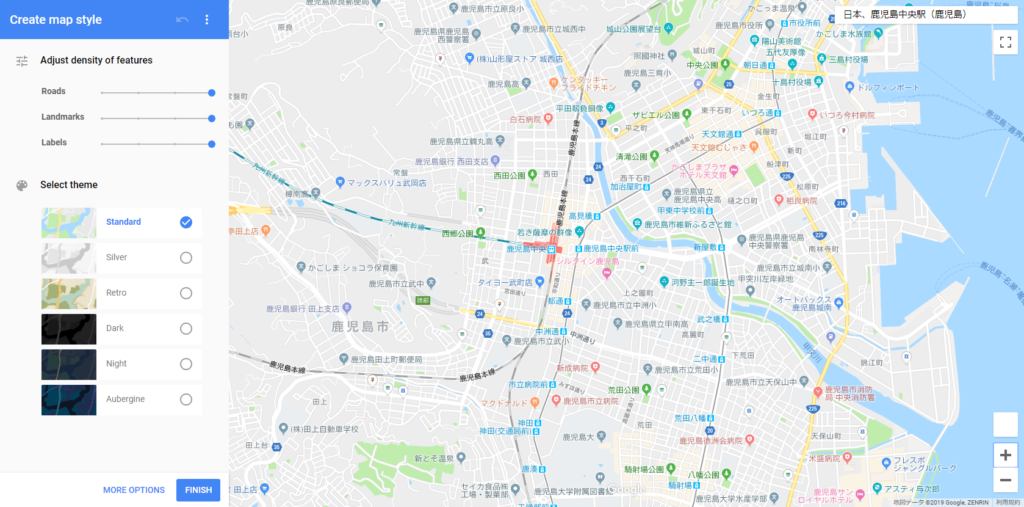
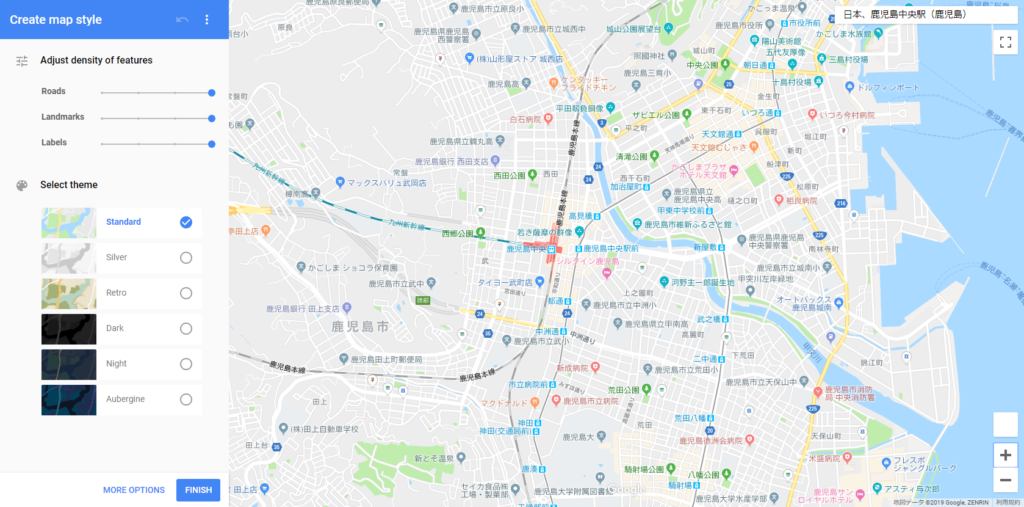
次に、左カラムでマップのカスタマイズを行っていきます。
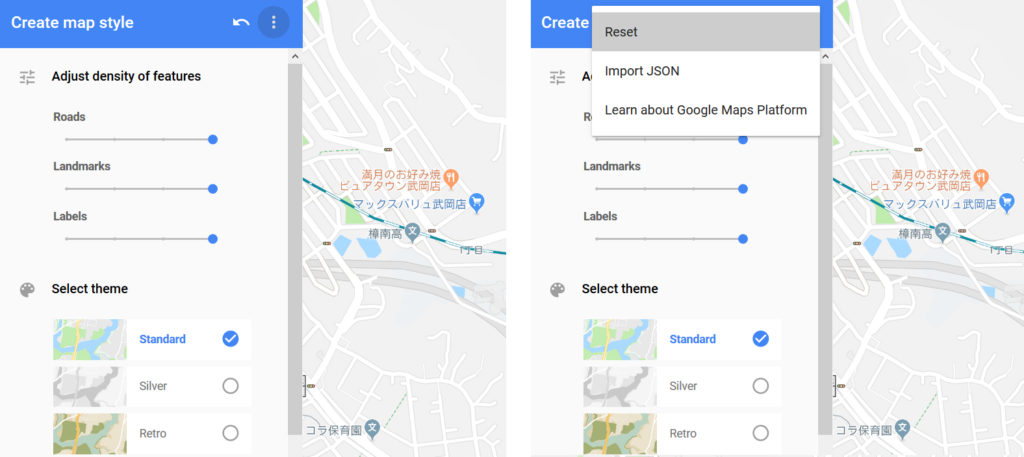
最初から出ているこの画面ではおおまかなカスタマイズが可能です。

Adjust density of features
地図内の表示項目の密度を調整します。左に動かすと密度が減ります。
・Roads … 道路
・Landmarks …店舗や建物など
・Labels … 地名、道路名など
Select theme
あらかじめ用意されているテーマです。
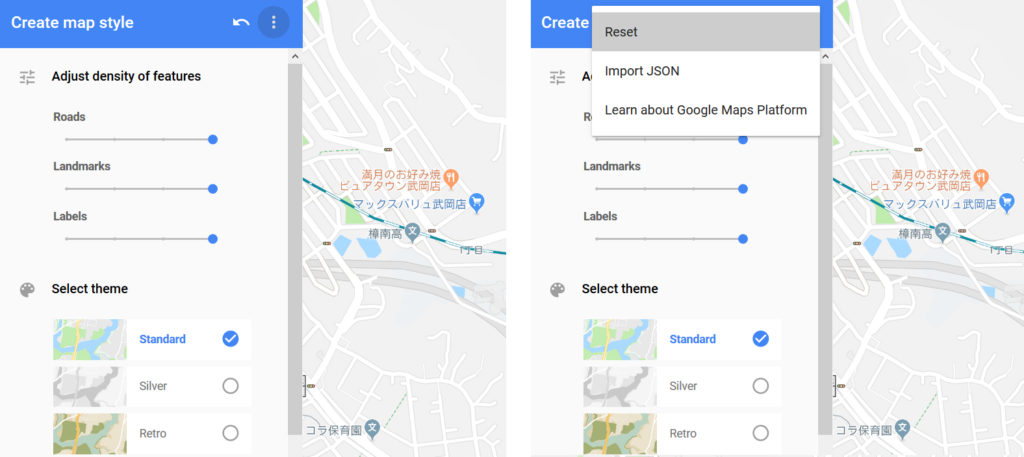
因みにカラム左上、三点リーダーの中にある「Reset」でGooglemapが元の状態に戻ります。

左下の「MORE OPTIONS」をクリックするとさらに細かいカスタマイズが可能です。
今回は試しに、道路の塗りを灰色にしてみます。
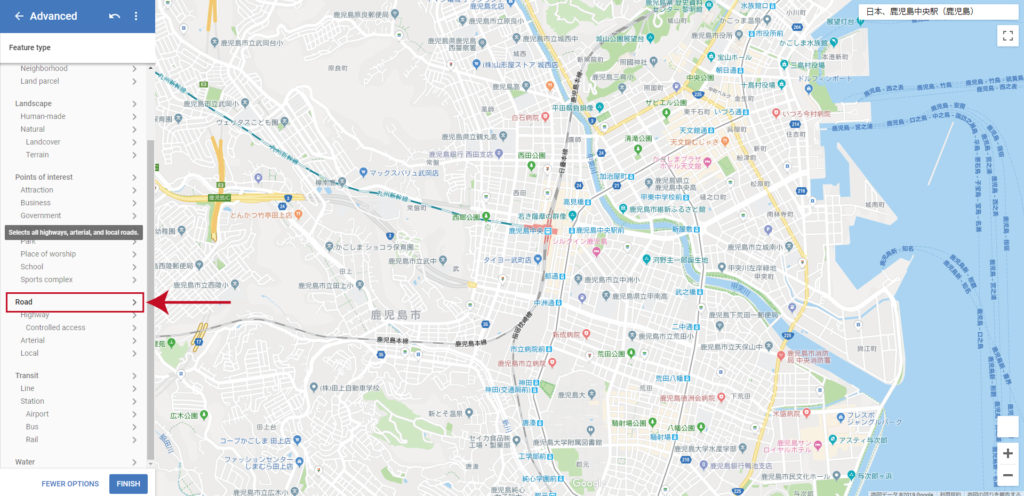
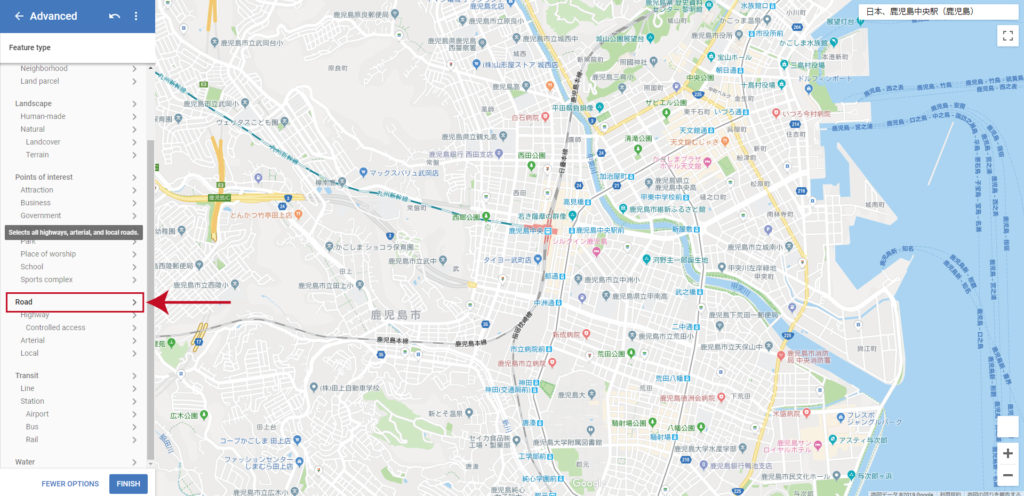
①カスタマイズしたい部分を選択
道路の「Road」を選択します。

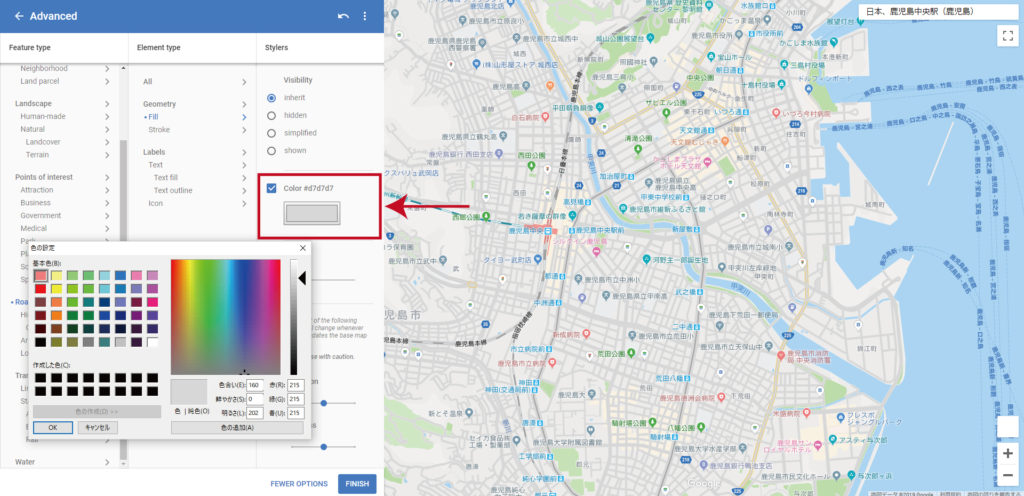
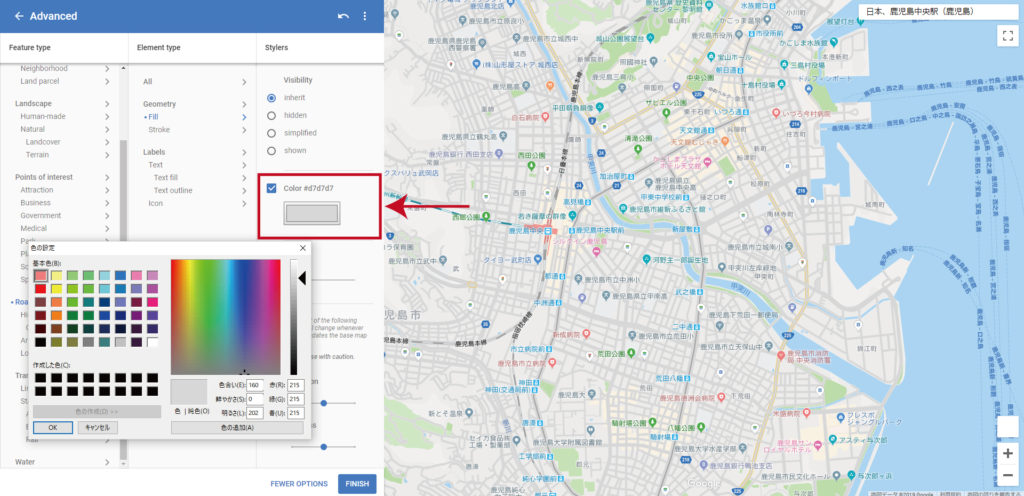
②該当部分の変更箇所を選択
塗りに該当する「Fill」を選択します。

・All … 全て
・Geometry … 図形
・Labels … 文字
・Fill … 塗り
・Stroke / Outline …線・枠線
③表示/非表示の切り替え・色の調整
「Color」を選択し、色の設定を行います。

Visibility(表示項目)についての訳は以下です。
・inherit … テーマのルールを引き継ぐ
・hidden … 非表示
・simplified … 表示(文字の外側に枠ナシ)
・shown … 表示(文字の外側に枠アリ)
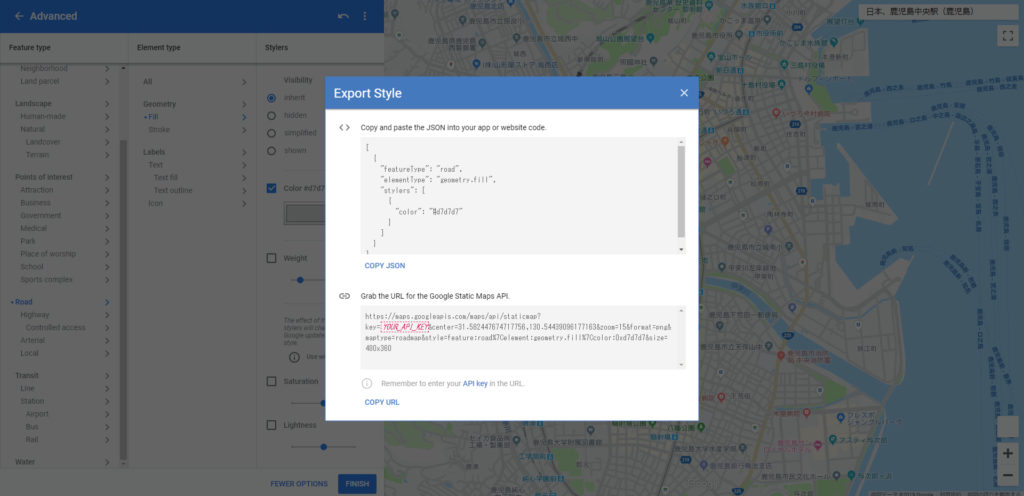
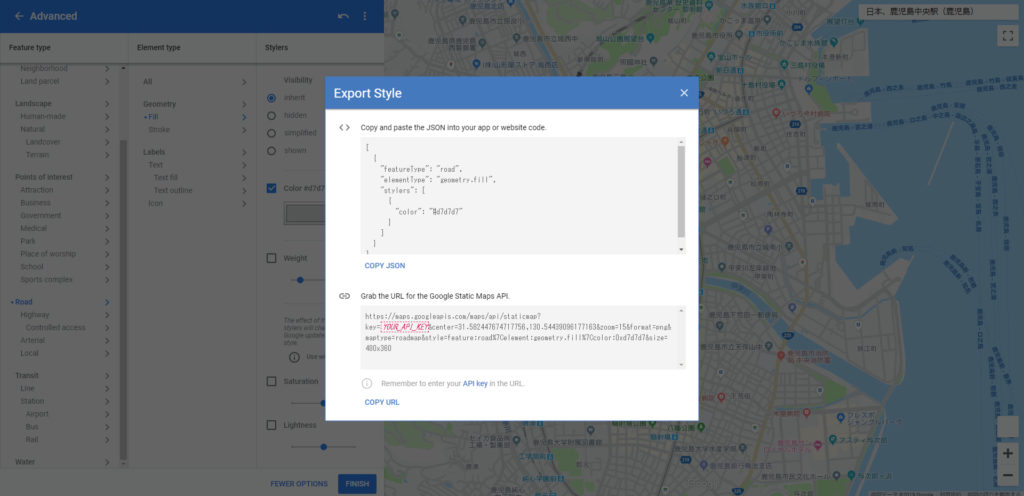
④コードをコピー、JSファイルにペースト
FINISHをクリックするとJSONとURLが書き出されます。
今回はJSONをコピーします。

このコードを制作中のJSファイルにペーストして完成です。
function initMap() {
var map = new google.maps.Map(document.getElementById('sample'), {
center: {lat: 34.70194, lng: 135.510025},
zoom: 18,
styles: [
// stylesの直後にペースト
]
});
}
参考サイト
https://www.tam-tam.co.jp/tipsnote/html_css/post14880.html